홈페이지제작 사례, 반응형웹, AI 프로젝트를 한눈에 확인합니다.
PORTFOLIO
다양한 분야의 경험과 전문가의 노하우로
모두가 만족할 결과물을 제시해 드립니다.
모두가 만족할 결과물을 제시해 드립니다.
Drawing on extensive experience across diverse fields and expert know-how,
we deliver outcomes that satisfy everyone.
we deliver outcomes that satisfy everyone.


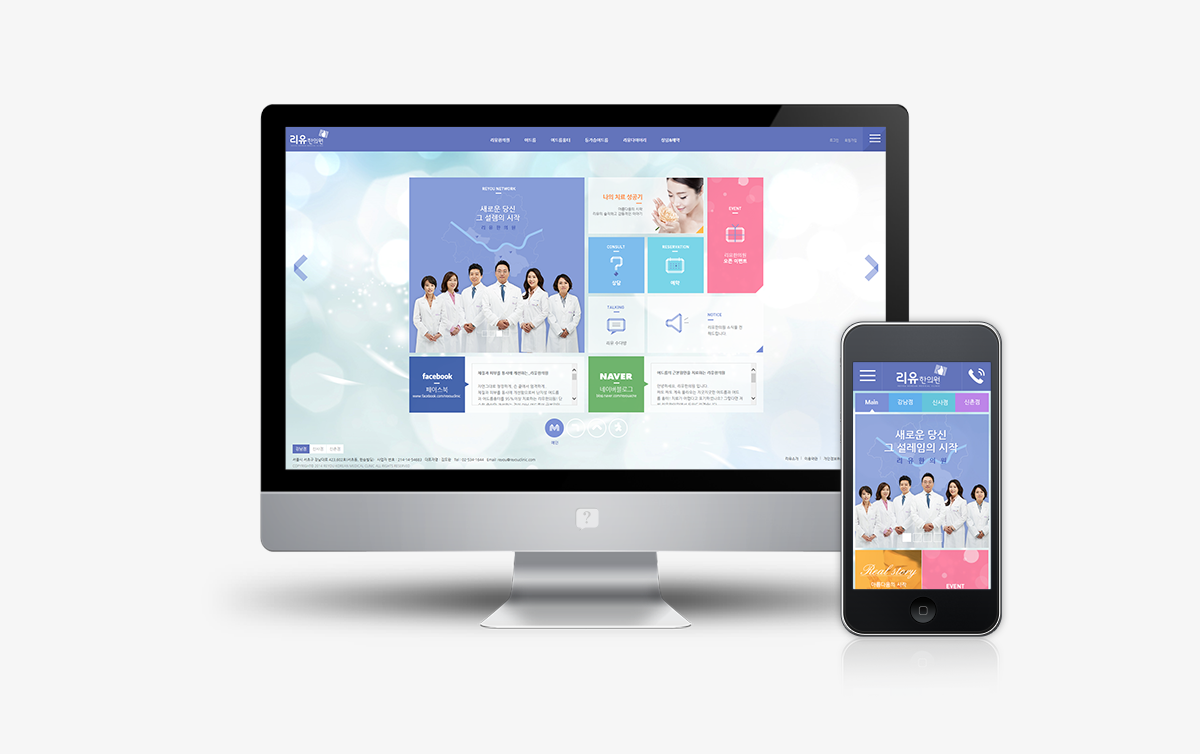
리유한의원은 이번 프로젝트를 통해 사용자 접근성과 편의성을 강화했다.
새롭게 제작한 HI로 톤앤매너를 통일하고 주 색상인 빨강색과 밝은 회색을 활용해 열정과 역동성, 신뢰와 안정감을 전달하고자 했다.
또한, 사용자가 기기 해상도에 따라 콘텐츠의 크기와 위치가 유연하게 움직이는
반응형 레이아웃(Fluid Layout) 및 플랫 디자인의 구현은 모바일 기기를 주로 이용한는 20 ~ 40대 사용자들에게 폭넓고 다양한 정보를 쉽게 제공하기 위함 입니다.

사용자와의 교감을 위한 인터렉션 강화 기획!
기존 단방향 컨텐츠 전달 방식이 아닌 ‘사용자 인터렉션 강화’
로 다양한 알고리즘을 반영해 사용자와 자연스레 교감하는 방식으로 전후사진 화면도 대폭 변경 하였습니다.
메트로 UI 구성으로 직관적으로 표한하고 마우스 오버시 자연스레 치료효과의 단계별 처리로 치료사례에 더욱 더 확실한 정보를 제공 합니다.

PC 사이트 컨텐츠 구성 그대로~ Moblie에 최적화 되도록!
사용자가 다양한 콘텐츠에 집중할 수 있도록 구성되었으며
모든 사용자가 다양한 기기환경에서 불편없이 사용할 수 있도록 제작 되었습니다.

너무 많은 내용들..지루한 컨텐츠는 보기 싫다!
핵심적인 내용만 간략하게 한눈에 쏙~ 들어오도록!
해당 모든 컨텐츠들이 우리의 실생활에 밀접하도록 구성됨과 동시에 친밀감을 느낄 수 있는 웹사이트를
목표로 영감의 시작이 되는 소재를 디자이너에게 전달하여 더욱 신뢰있는 정보 전달에 포인트를 두었습니다.

Pictogram

Color system

새롭게 제작한 HI로 톤앤매너를 통일하고 주 색상인 빨강색과 밝은 회색을 활용해 열정과 역동성, 신뢰와 안정감을 전달하고자 했다.
또한, 사용자가 기기 해상도에 따라 콘텐츠의 크기와 위치가 유연하게 움직이는
반응형 레이아웃(Fluid Layout) 및 플랫 디자인의 구현은 모바일 기기를 주로 이용한는 20 ~ 40대 사용자들에게 폭넓고 다양한 정보를 쉽게 제공하기 위함 입니다.

사용자와의 교감을 위한 인터렉션 강화 기획!
기존 단방향 컨텐츠 전달 방식이 아닌 ‘사용자 인터렉션 강화’
로 다양한 알고리즘을 반영해 사용자와 자연스레 교감하는 방식으로 전후사진 화면도 대폭 변경 하였습니다.
메트로 UI 구성으로 직관적으로 표한하고 마우스 오버시 자연스레 치료효과의 단계별 처리로 치료사례에 더욱 더 확실한 정보를 제공 합니다.

PC 사이트 컨텐츠 구성 그대로~ Moblie에 최적화 되도록!
사용자가 다양한 콘텐츠에 집중할 수 있도록 구성되었으며
모든 사용자가 다양한 기기환경에서 불편없이 사용할 수 있도록 제작 되었습니다.

너무 많은 내용들..지루한 컨텐츠는 보기 싫다!
핵심적인 내용만 간략하게 한눈에 쏙~ 들어오도록!
해당 모든 컨텐츠들이 우리의 실생활에 밀접하도록 구성됨과 동시에 친밀감을 느낄 수 있는 웹사이트를
목표로 영감의 시작이 되는 소재를 디자이너에게 전달하여 더욱 신뢰있는 정보 전달에 포인트를 두었습니다.

Pictogram

Color system





