홈페이지제작 사례, 반응형웹, AI 프로젝트를 한눈에 확인합니다.
PORTFOLIO
다양한 분야의 경험과 전문가의 노하우로
모두가 만족할 결과물을 제시해 드립니다.
모두가 만족할 결과물을 제시해 드립니다.
Drawing on extensive experience across diverse fields and expert know-how,
we deliver outcomes that satisfy everyone.
we deliver outcomes that satisfy everyone.


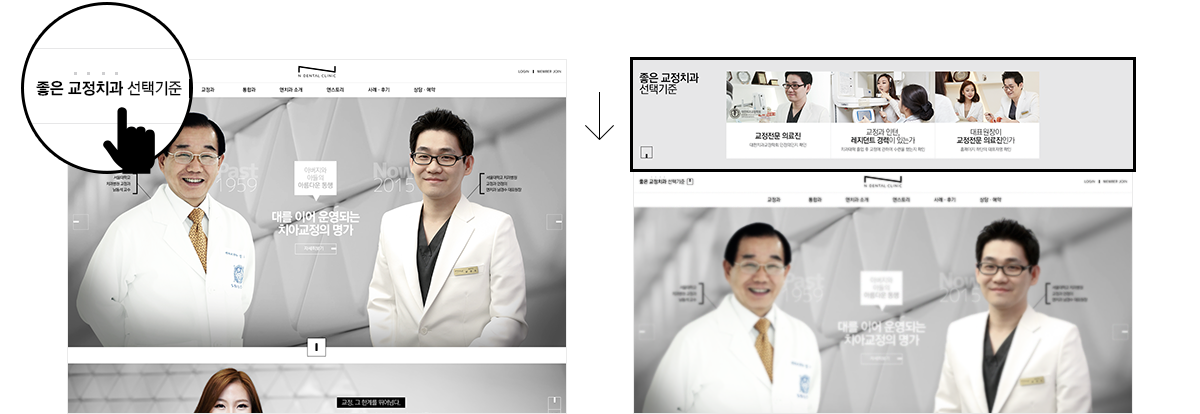
“좋은 교정 치과 선택 기준을 제시하다.”
본 프로젝트의 기획단계에선 사용성 위주로 콘텐츠를 선별하고 재배치하는 과정일 거쳤습니다.
결과적으로 사용자 통계자료를 분석해 메뉴구조 설계 시 사용성 높은 메뉴를 우선으로 하고 교정이라는 콘텐츠에 집중하기 위해서
접근성이 높은 서비스로 구성되었습니다.
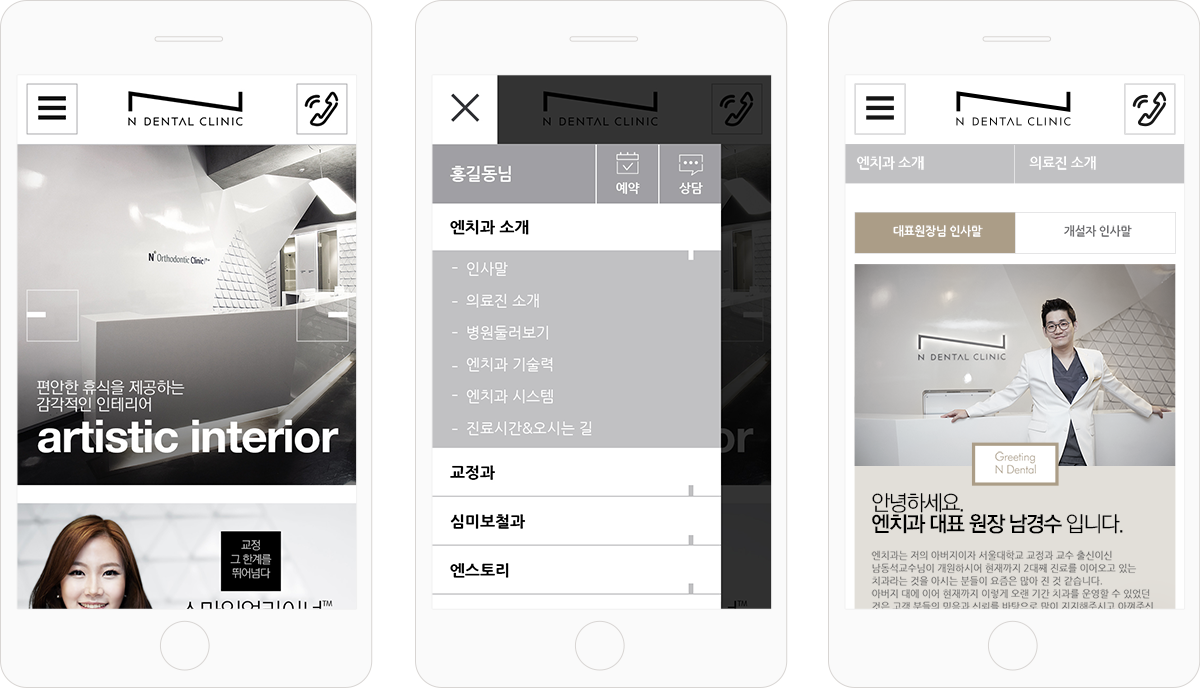
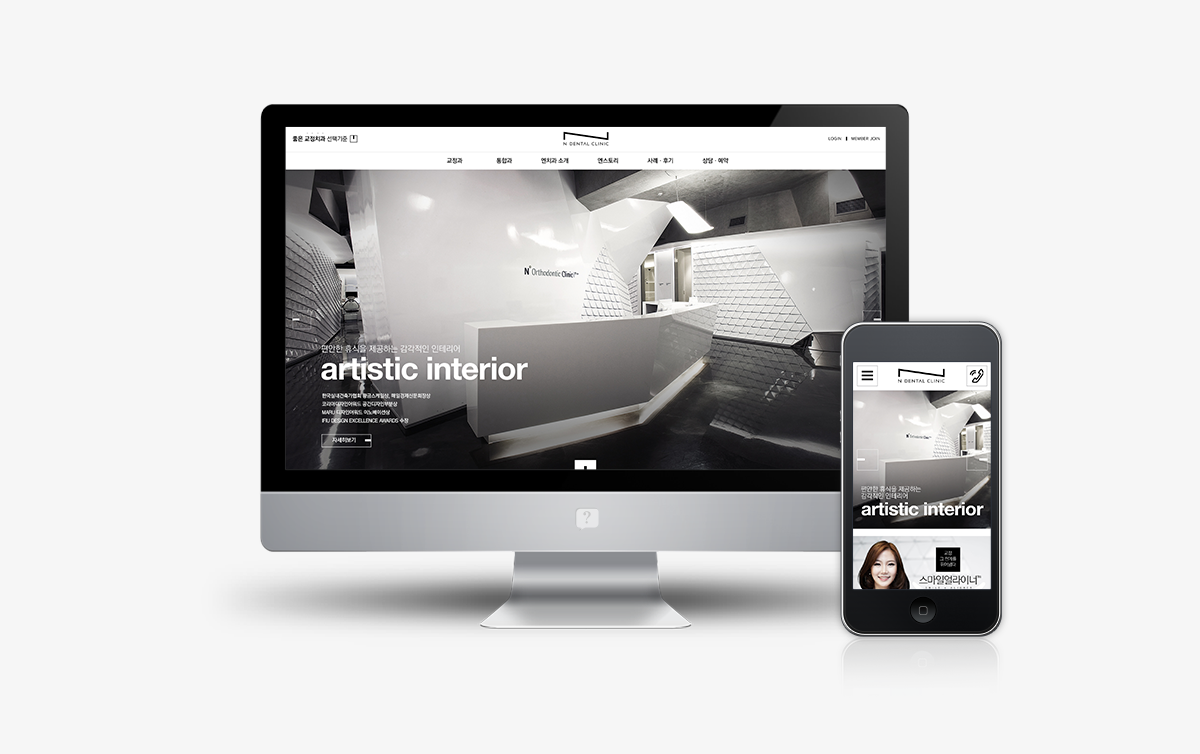
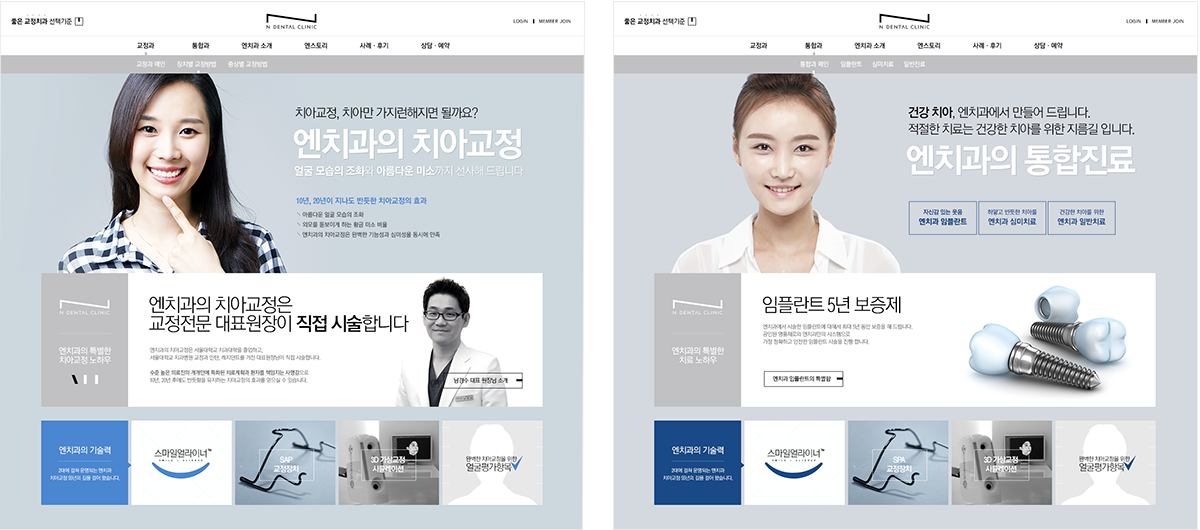
톨티 디바이스를 품은 가변형 메인 레이아웃
메인 디자인 의도: 엔치과 웹사이트는 브라우저의 사이즈에 따라 반응하는 가변형 메인 레이아웃을 채택하고,
일관되고 최적화된 경험을 제공하며 모바일과 웹 내 동일한 메뉴구조와 일관된 디자인을 적용했습니다.
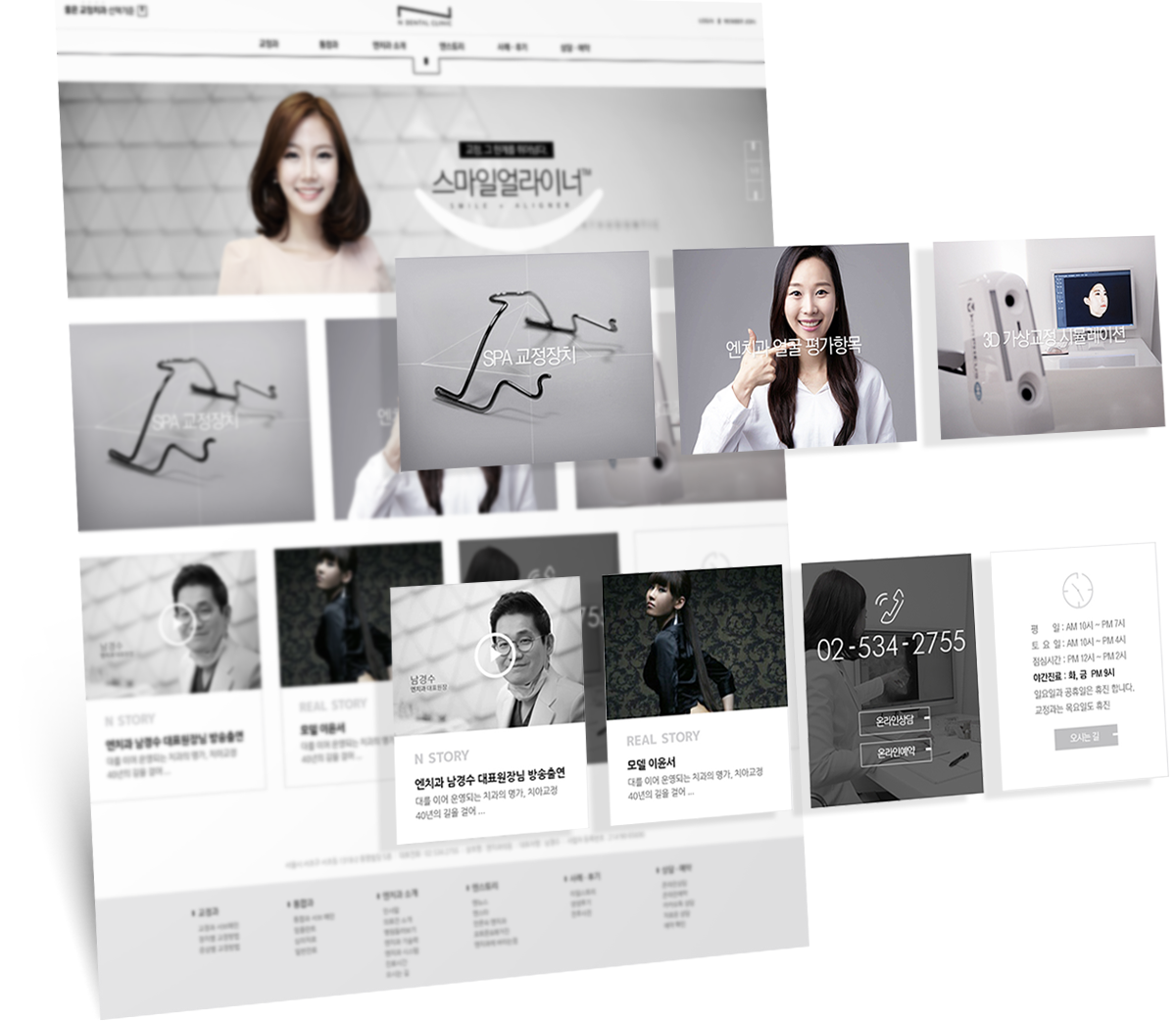
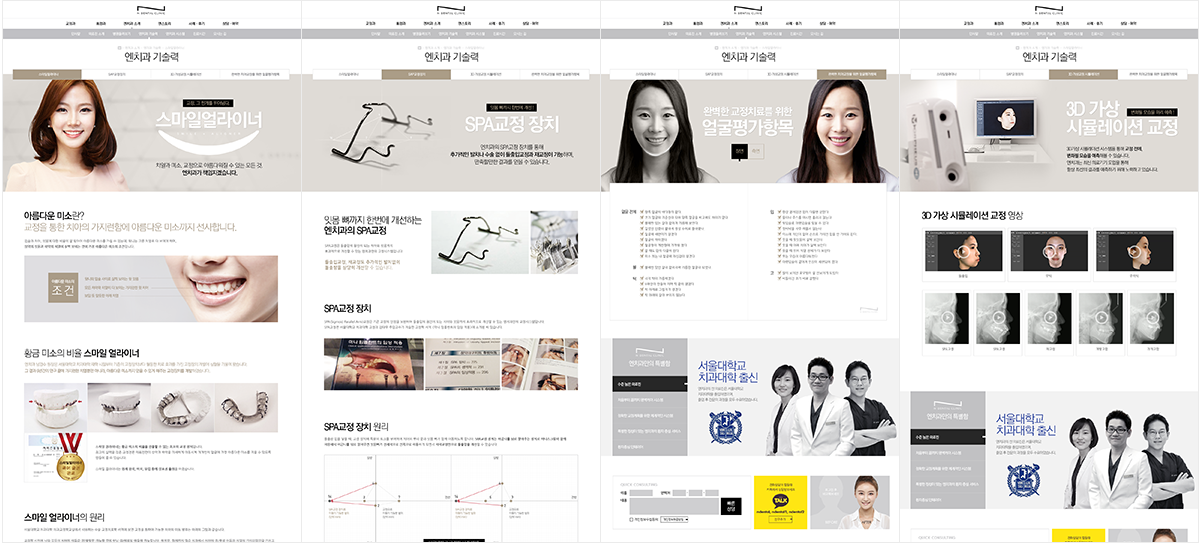
Subpage
엔치과의 특별한 치료법! 전문성을 강조하고 가독성을 높여 엔치과만의 특별한 치료 노하우를
킬러컨텐츠로 부각하여 신뢰감을 높였다.
접근성을 고려한 핵심 기능 분류
교정 전문 치과로 콘텐츠의 양이 상당히 많아 접근성을 고려하지 않고 섹션을 나눌 경우 사용자 혼란을 초래할 여지가 있습니다.
이에 복잡하고 다양한 콘텐츠를 분석해 핵심진료인 교정 컨텐츠를 추출하고 사용자는 화면 스와이프만으로 해당 서비스를 손쉽게 이용할 수 있습니다.
Mobile Site
블랙&화이트와 실버, 그레이를 통한 절제된 디자인과 한눈에 들어오는 메뉴가 깔끔하고 세련되도록 디자인하였습니다.
심플한 전체메뉴를 통해 고객이 원하는 진료 페이지로 접근하기 쉽도록 구성하였습니다.